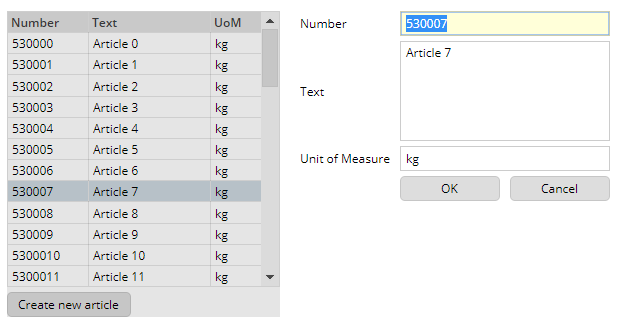
There is a new component available BLOCKABLEAREA which allows to block all its content – regardless of what it contains – for any type of user interaction:

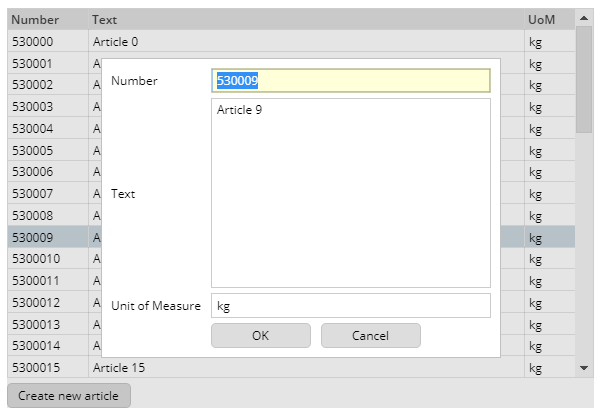
In the example the area on the left (grid + button) is switched to “blocked” when an item is selected – and it is unblocked when the item editing is finished. When being switched to “blocked” then a shading is applied in front of the area, so that there is a clear visual feedback to the user.
The BLOCKABLEAREA component allows to simply define scenarios in which one activity (here: grid navigation) must not be executed until another one (editing) is finished. The typical way to program such scenarios was before to use modal dialog popups, which then did block the whole UI processing. Now the blocking can be much more applied to a certain region, so that other regions are still usable.
By using the layering provided with the PAINTAREA component you may also block the background layer while the editing on the front layer is allowed.
