We just published this week’s update. Updating is simple: just install the update on top of the existing version (if you have already installed one). Then open your project in the CaptainCasa toolset – you will be prompted to update your project. Just confirm the update and reload your server afterwards.
Among a couple of fixes and improvements there is one area of improvements to be pointed out: the dynamic creation of images. By default you reference a server image by defining a (part of a) URL, e.g. “/images/add.png”. CaptainCasa provides a couple of prefixes that you can add – e.g. “/mirrored(50):/images/add.png” will automatically show a mirrored version of the image below the image itself.

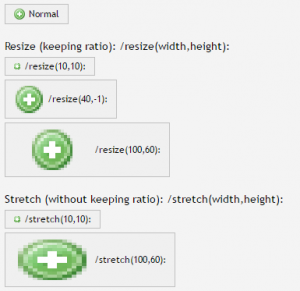
You also may resized the image by prefix:

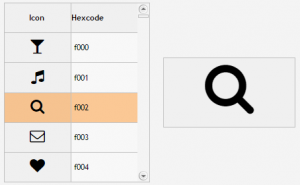
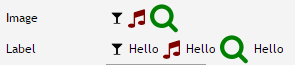
And you may use the so called “awesome font” to derive images from:


At any place where an image can be added to a component, you may define an image in the way “/awesomefont(code,color,size)”, with code being the hexcode of the corresponding character, color being the foreground color and size being the font size to be used.
