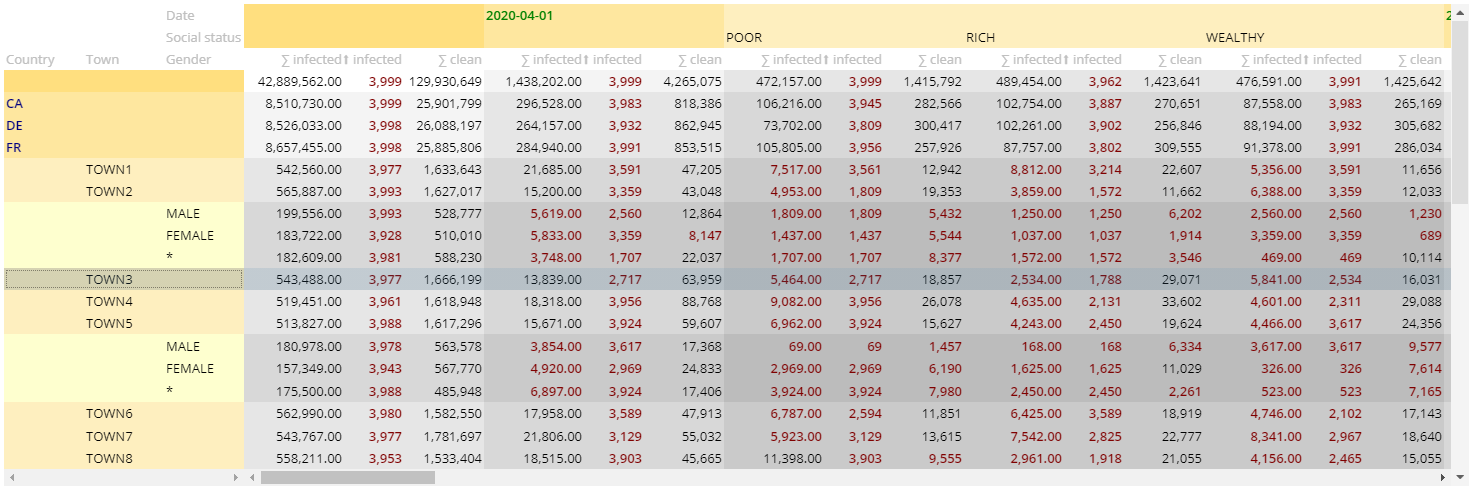
Take a look onto the lightweight Pivot component, that was functionally enriched with the last update.

The usage is very simple: you pass the raw data (some key-value-tupels), define which keys to arrange on the left and which keys to arrange on the top – that’s it!
In addition you now can interact with the component in a fine-granular way and…
- update the rendering (colors, formats, widths, …)
- receive events from user selections so that you know what’s going on inside
The component is part of the add-on package which is available for free – including all source code.
